Reflection
During this semester, I’ve had the opportunity to partake in an open-source development course taught by David Humphreys. Going into this course I had very little knowledge and understanding of open-source practices and uses.
Have you ever had a class where you find it’s difficult to stay engaged while the teacher isn’t?
Luckily for my OSD600 class that isn’t the case. Since day one, I was inspired by Professor Humphreys teaching styles and passion for open-source development. Although open-source is such a broad topic, he is able to effectively engage students in discussions and tasks by utilizing different methods of learning. We are constantly encouraged to step outside of our comfort zone and approach new topics with curiosity. Even when it came to talking about dry topics such as copyrights and licenses, the material was taught utilizing modern references and resources. This pattern consists as we continue to explore different areas of the development community. We were taught not to silence our ideas and fears but to work with others in order to develop those ideas and help each other grow as a community.
As we progressed through the course that same passion began to rub off on me. Open-source development is a world of many different communities driven by individuals looking to contribute to new technologies and ideas. The effort that goes into all areas of developing a succesful project is truly amazing. The goal isn’t to master all these areas, but it’s to develop your own skills and practices to becoming a succesfull contributor.
Being a student developer, I still have a lot to learn and that its important to never stop learning. No matter how experienced you are. Engaging in the open-source community has exposed me to real-world experiences that can’t be taught in a textbook. Although my first bug was a simple toggle feature, it’s a rewarding feeling knowing your code is published and distributed for everyone to use. This sense of pride had stuck with me through every project I’ve worked on.
Preparing for Release 0.2
Before I began searching for a 0.2 release candidate, I took the time to reflect on my previous releases. Acknowledging what worked best for me and how I could improve in areas I found difficult.
Having completed 4 issues for Thimble, one of my top goals was to steer out of my comfort zone and explore new projects. Also, one thing I plan to work on is keeping an open communication on my status, ask for any help or guidance.
I spent a few hours digging through trending repositories, reading different issues and code. I came across a Microsoft VS Code bug – Issue#39789 – Emmet: remove/update tag” matches wrong tag pair. This seemed like a great opportunity to contribute to a new project plus an application that I use on a daily basis. I was reading through the contribution guidelines and was planning on claiming the issue. Then I stumbled on a new feature request from Thimble – Issue#2580 – Add pref toggle for enabling/disabling slowparse and UI suggestions.
flukeout has been working on a new feature which implements slowparse to check for invalid HTML. The proposed feature I decided to take on consists of creating a preference toggle for this new feature.
Now, I know I said my goal was to explore a new community, but I feel that taking on a more difficult issue without a “Good First Bug” label was a great step in the right direction.
Adding a pref toggle doesn’t seem too complicated. But the way Thimble is designed can be a little confusing. Thimble uses a forked version of adobes/brackets named bramble for the editor which connects to Thimble.
The Plan
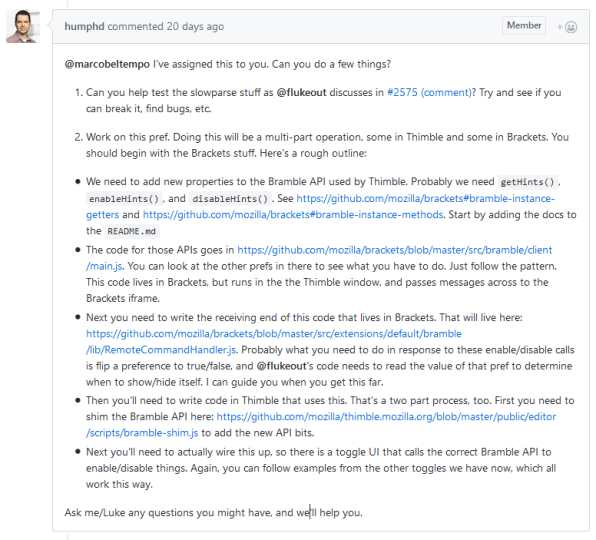
In regards to the begging of this post, after I expressed my interest in the issue#2580, David Humphreys was quick to comment a well-detailed guide to understanding the structure and building a solution. TL;DR
TL;DR
- Add getAllowHints() to bramble API
- Add enableHints() to bramble API
- Add disableHints() to bramble API
- Add code to brackets
/src/bramble/client/main.js - Update README
- Implement response to enable/disable commands in
/src/extensions/default/bramble/lib/RemoteCommandHandler.js - Shim Bramble API in thimble
/public/editor/scripts/bramble-shim.js - Wire up UI to call Bramble API
A few minutes in and already off to a great start. This saves me a huge amount of time from digging through files trying to make connections. In the coming days, I plan to tackle each this issue in separate tasks to address any questions or issues along the way as opposed to reviewing one big commit.